For very large screens, once the entire takeover photo is view, to the left and right of the photo we’ll use a solid color band. To help harmonize the takeover photo with the band, we’ll also allow you to choose this hex value in the CMS on the Homepage in Craft. So, for example with the event takeover shown below, you may want to use a cobalt color to appear to the left and right of the photo.


Preparing assets
- Orientation: Wide rectangle
- Size: 1260px wide by 560px tall.
Guidelines
- For event takeovers, you’ll likely create custom artwork that uses branding for the event. Abstract shapes and patterns will work best—do not use any typography or it will compete with the foreground links and metadata.
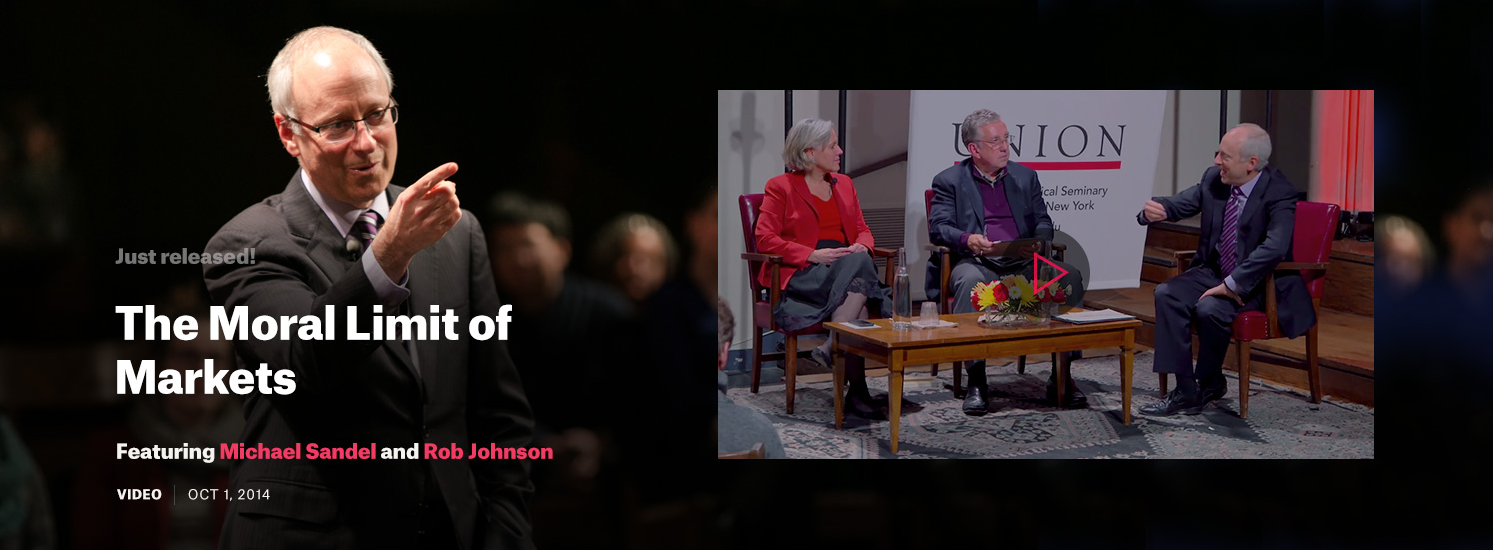
- For video takeovers, select a photo that has focus in the immediate foreground.
- For either, the subject of the photo should sit in the left 50% of the photo—the right side of the photo will be covered with an playable-in-page video module.
- Images should not be overly textured, so as not to compete with text overlay.
- Adjust levels and positioning in Photoshop.
- When you’re ready to save out the JPEG, select File > Save for web, and save out at quality 60. “Optimized” and “convert to sRGB” should be checked.